Inclusive Interface Design: Why and For Whom You Should Apply It?
In today’s world, seemingly so equipped for everyone’s needs, there are still many problems in terms of accessibility and convenience. The reason is simple: many things are designed for the “average person” — usually a white man weighing ~70 kg and aged ~30 years. Almost everything is designed for him — phones, seat belts, and, you’d be surprised, even medications. And this way of development doesn’t just work for everyone else, but often even for these white men who weigh ~70 kg and are ~30 years old. How do we solve this in the IT industry? By introducing inclusive interface design. Let’s look more closely at this concept.
What is inclusive design?
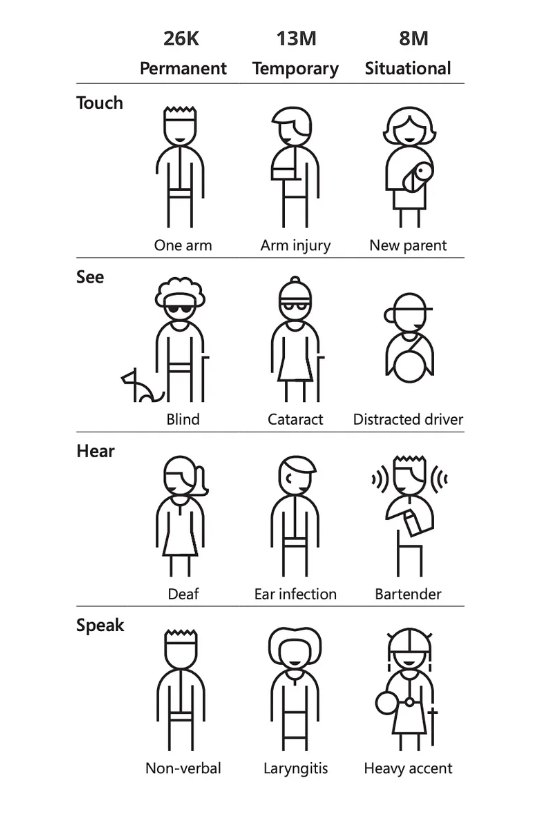
Inclusive design is based on a very simple (but often elusive) goal: to design interfaces to be usable and accessible for as many users as possible. In doing so, it will be perfect if your product is suitable for people with a variety of permanent and temporary individual disabilities. To understand what a temporary disability is, imagine two people: one with a broken arm, the other — without an arm at all. Until the first one’s bones come back together and the plaster cast is removed, their limitations in life and their needs will be more or less the same. Consequently, a product designed for the second person will also work for the first one.
In the picture below, you can see in more detail what the other limitations are.

If we talk specifically about interfaces, let’s talk about the problem of font selection. According to trends in design, many professionals use a gray font on a black background. Stylish, and beautiful, but very uncomfortable if you do not have the best eyesight. The fact is, even if you have good vision and you’ve been sitting in front of a computer all day long, it can make the text float in front of your eyes, and you have to make an effort to see something. If you want to be inclusive, make the font and background as contrasting as possible or even add a version for the visually impaired to the site.
So we can see that inclusive interface design is not a solution for one specific group of people with specific needs but a user-friendly solution that includes a wide variety of your potential user groups. Even if you’ve designed a site where any user can easily start navigating right away — congratulations, you’ve made an inclusive site!
Principles of inclusive design

The Internet is a vast and complex ecosystem that is home to billions of users with different abilities, backgrounds, and perspectives. To ensure that everyone can access and use digital platforms, it is essential to embrace the principles of inclusive design.
At the heart of inclusive design is the belief that products and services should be designed with everyone in mind. This means considering the needs and abilities of all users, including those with disabilities, elderly individuals, and people from different cultural and linguistic backgrounds. By prioritizing inclusivity, we can create digital experiences that are accessible, user-friendly, and effective for everyone.
One of the core principles of inclusive design is inclusive web development. This approach involves designing and building websites that are accessible to people with different abilities, including those with visual, auditory, and physical impairments. Inclusive web development requires developers to use proper coding techniques, alternative text for images and videos, and semantic HTML to ensure that assistive technologies like screen readers can access and interpret web content accurately.
Another critical principle of inclusive design is inclusive UX design. This approach involves creating user experiences that are intuitive, easy to use, and adaptable to the needs of different users. Inclusive UX design requires designers to prioritize simplicity, clarity, and consistency in their designs. This approach ensures that all users can access and use digital platforms without encountering barriers or confusion.
Finally, the most inclusive UI design requires designers to create interfaces that are visually appealing, functional, and easy to navigate. This approach involves using clear typography, high-contrast color schemes, and intuitive navigation menus to ensure that users can access and interact with web content easily.
In conclusion, embracing the principles of inclusive design is essential for creating digital experiences that are accessible, user-friendly, and effective for everyone. By prioritizing inclusivity in our web development, UX design, and UI design practices, we can create a more accessible and equitable digital world.
Inclusive Design vs. Accessible Design

In today’s digital age, accessibility is a crucial aspect of web design. However, there is often confusion between inclusive design and accessible design. While these two concepts share some similarities, they are distinct approaches to designing digital experiences.
Accessible design is focused on creating products and services that are usable by people with disabilities. This approach involves meeting specific technical requirements, such as proper coding techniques, alternative text for images and videos, and semantic HTML, to ensure that assistive technologies can access and interpret web content correctly. Accessible design is essential to ensure that all users can access and use digital platforms, regardless of their abilities.
On the other hand, the inclusive design goes beyond accessibility to consider the needs of all users. This approach involves designing and building digital experiences that are accessible, user-friendly, and effective for everyone, regardless of their abilities, backgrounds, and perspectives. Inclusive design requires a deeper understanding of user needs and preferences, which informs the design process to create more effective and engaging digital experiences.
Inclusive design is based on the principles of inclusive web design, inclusive web development, inclusive UX design, and the most inclusive UI design. It requires designers to consider a wide range of factors, such as color contrast, typography, navigation, and content layout, to create digital experiences that are accessible and user-friendly for all users.
Inclusive design is an ongoing process that involves testing and refinement to ensure that digital experiences continue to meet the needs of all users. By embracing the principles of inclusive design, designers can create digital experiences that are not only accessible but also engaging, intuitive, and effective.
In conclusion, while the accessible design is crucial for ensuring that people with disabilities can access and use digital platforms, inclusive design goes beyond accessibility to consider the needs of all users. By embracing the principles of inclusive web design, inclusive web development, inclusive UX design, and the most inclusive UI design, designers can create digital experiences that are accessible, user-friendly, and effective for everyone.
The benefits of inclusive design for eCommerce
- Inclusive design opens up new markets for you and also improves your relationship with your existing audience. For example, going back to the font case, let’s look at the statistics on color blindness. Although it affects about 4-5% of the world’s population, it is much more common in men than women. Approximately 1 in 12 men suffers from color blindness, while 1 in 200 women do. Regardless of whether the ratio of men to women on your site is high, make sure your design is contrasting enough.
- Inclusive design is an advantage over your competitors. Users tend to look for convenience, which is especially true for people with different individual needs. If you have a more convenient site than your competitor, they are more likely to choose you.
- Inclusive design reduces risk. The number of website accessibility lawsuits is growing inexorably. As of 2018, for example, 2,258 website accessibility lawsuits have been filed in the United States. That’s 3 times more than in 2017! And such cases have affected not only small businesses — even Domino’s Pizza and Beyonce have faced this problem. Thus, according to the Baymard Institute, 94% of the largest e-commerce sites are still not compliant with inclusivity requirements. Nevertheless, it’s good to see that awareness of inclusive interface design is growing. So you should definitely check your product for accessibility before it becomes an issue for your customers!
Examples of inclusive design

Many giants of the IT industry use inclusive design when developing interfaces. Google and Apple remain the unchanged leaders in this, of course.
Google often releases updates for people with special needs, which benefit everyone, as we found out above. For example, the Live Edits feature in Google Docs was originally designed for users with visual impairments. If you’re not aware, it’s the option that shows you what changes other users have made to the document. It’s also compatible with Braille displays!
Apple is keeping up with the competition: more input methods have become available on their devices. You can use not only the mouse or keyboard but also voice commands and even the movements of individual body parts.
And what about the contrasting interfaces we talked about so much above? Look at Netflix! Everything’s just right. Contrast fonts, an intuitive layout, and the ability to include audio description for the hearing impaired so they can read what’s going on. All these [grunting] and [chuckles] you see in your subtitles are for this very purpose.
Do you need numbers? When the radio show “This American Life,” which also airs in podcast format, introduced broadcast transcription in response to new FCC rules, they were very surprised. Their search traffic increased by 6.86% and unique visitors — by 4.18%. In addition, this innovation has improved the relationship with their audience for whom English is not their native language and made it easier to translate the program. And they didn’t even plan that!
Conclusions: So is inclusive design necessary?
Definitely yes! But implementing it will require you to do a lot of research on your audience and a lot of investment, which will pay off in the future. So, we recommend asking a professional agency to help you with that.
Most importantly, any user should be able to reach the main purposes for which they came to your site. In the case of e-commerce, these are:
- browsing for items to purchase
- purchase completion
- searching for information
- customer support center
These tasks should be feasible for e-commerce customers, whether they have individual needs or not.
We also recommend reviewing the Web Content Accessibility Guidelines (WCAG).




