How Long Does It Take To Develop A Magento Website From Scratch With Custom Theme Development?
Are you planning to start the journey of developing a Magento website from scratch with custom theme development? Congratulations on taking this exciting step toward establishing your online presence. Custom theme development plays a significant role in this journey by shaping the overall look and feel of the website, reflecting the brand’s unique identity, and engaging the target audience.
In this article, we will delve into the various aspects of Magento website development, including front-end and back-end processes, testing, launch, and the importance of time estimation. We will also explore how Default Value’s services can enhance your development journey and help you create a successful Magento website. So, let’s dive deeper into this exciting adventure together and unlock the potential of your online business with Magento.
What affects the timeframe and budget?
When estimating the time for website development, several factors come into play. First and foremost, consider the complexity of your desired website design and functionality. Custom themes require careful attention to detail and may take longer to develop compared to using pre-made templates. Additionally, the number and intricacy of desired custom features and UX (User Experience) solutions should be taken into account.
While the development time frame can differ based on the complexity of the design, functionality requirements, and the availability of resources, it typically takes several weeks to a few months to complete.
Another crucial aspect to consider is the availability and expertise of your development team. A skilled and experienced team, like Default Value, can significantly impact the efficiency and timeline of the project. Our expertise in Magento development, coupled with our understanding of custom theme creation, ensures a smooth and streamlined process.
Furthermore, testing and quality assurance cannot be overlooked. It is important to allocate sufficient time for thorough testing to identify and address any bugs, compatibility issues, or performance bottlenecks. This stage is crucial to deliver a seamless user experience and ensure the functionality of your Magento website.
Estimating the time for Magento website development is essential for effective project management and achieving your desired outcomes. It allows you to plan resources, set realistic expectations, and deliver a high-quality website within a reasonable timeframe. With the expertise and services offered by Default Value, you can navigate the development process confidently, knowing that you have a trusted partner to guide you every step of the way.

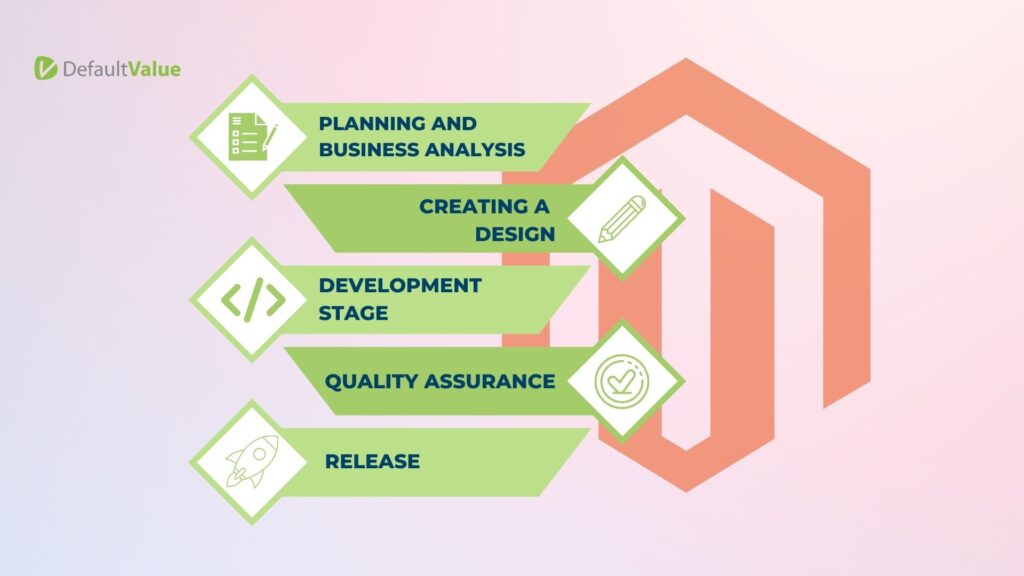
Planning and business analysis

Although we are talking about creating and implementing a custom design, everything starts with planning and analysis. Before diving into the design process, it is crucial to conduct a comprehensive business analysis to understand your goals, target audience, and desired website features. This analysis sets the foundation for creating a design that aligns with your business objectives and resonates with your customers.
During the planning and analysis phase, it is beneficial to explore examples from other websites that have similar functionalities to what you envision. By examining successful implementations of desired features, you can gather inspiration and insights into what works well in practice. For instance, if you aim to integrate a personalized recommendation system on your eCommerce website, analyzing how other leading online retailers implement this feature can provide valuable guidance.
Furthermore, business analysis and planning help identify potential challenges and mitigate risks. By thoroughly understanding your requirements, market trends, and competitors’ strategies, you can make informed decisions about the design and functionality of your Magento website. This strategic approach ensures that the design not only meets your immediate needs but also supports future growth and scalability.
Creating a design

The first step in designing a custom theme is to gather the necessary information and conduct thorough research. This involves understanding the brand’s aesthetic preferences, target audience, and the overall goals and objectives of the website. By immersing themselves in the brand’s essence, designers can create a visual concept that aligns perfectly with the brand’s identity and values. This stage of the process involves creating wireframes, mockups, and design prototypes to visualize the structure and layout of the website.
In the Default Value company, designers work with developers and the QA team to better consider the website functionality. It is essential to include all the functional elements in the mockups and style guides, showing various element states. Developers and QA will help designers by providing more information about the planned features and will work together on planning the UX when reasonable. This is a synergy that you won’t get when two different companies make design and development.
The website style guide and mockups in several resolutions (mobile, tablet, desktop, ultra-wide) will be a contact between developers, the quality assurance team, and you. Designers will review and approve the final website’s look and feel. This is a vital step to ensure the concept is implemented as it should be.
Development stage

Once the design concept is approved, the development phase begins. This stage involves converting the design into a fully functional Magento theme. Skilled developers integrate the necessary features, such as navigation menus, sliders, product display grids, and interactive elements, to enhance the user experience and ensure seamless functionality.
Nowadays there are totally different approaches to building website frontends: from highly-optimized classic themes like Hyvä to modern PWA’s (Progressive Web Applications) like Venia, ScandiPWA, or VueStorefront. All of them have their own advantages and different architecture. Selecting a proper basis for your future theme is a crucial architectural decision requiring a good analysis and comparison of alternatives.
Customizing native Magento components and implementing new ones require a deep knowledge of the Magento architecture and best practices. This is not just about HTML and CSS, but also about creating reusable components, organizing components hierarchy and inheritance, dealing with customer or product data, etc. Our team always follows the Mobile-first approach in website development to be sure websites are optimized well for less powerful devices like mobile phones.
Theme look is not the only criterion. The website must be optimized for various screen resolutions, load fast, and be free from possible vulnerabilities. Working with user data in the proper way and configuring CSPs (Content Security Policies) are, in some aspects, even more, important than the design itself. Theme extensibility and easy maintenance are important for future business growth.
The back-end development stage of a Magento website is a critical component that handles the functionality, data management, and overall performance of the online store. During the back-end development phase, developers work on implementing and customizing the various features and functionalities required for the website. Another aspect of the back-end development stage is optimizing website performance. Back-end developers focus on implementing best practices to ensure fast page load times, efficient database queries, and overall website responsiveness. This may involve caching mechanisms, database optimization, and code optimization techniques. By optimizing the back end, businesses can enhance user experience, improve search engine rankings, and handle high traffic volumes more effectively.
Developers need to be well-versed in Magento’s architecture and database structure to effectively manipulate and manage data. They should also have a strong understanding of object-oriented programming principles to develop clean and scalable code.
Quality Assurance
After the development phase, careful testing is crucial to identify and rectify any issues or bugs. This includes testing the theme’s compatibility with different browsers, ensuring proper functionality across various devices, and conducting user experience tests. Thorough testing ensures that the custom theme performs flawlessly and provides an optimal experience to website visitors.
What types of tests should be taken into account when testing the design implementation, and why is this stage necessary?

| Test type | Description | Importance |
| Functionality | Ensuring all website features, including navigation, forms, shopping cart, and user accounts, function correctly. | Essential to provide a seamless user experience and ensure all website functionalities work as intended. |
| Cross-Browser | Testing the website on different browsers (Chrome, Firefox, Safari, etc.) to ensure consistent performance. | Important to verify website compatibility across various browsers and ensure a consistent experience for users. |
| Performance | Evaluating website speed, page load times, and responsiveness under various traffic and load conditions. | Essential for a fast and efficient user experience, as slow-loading websites can lead to high bounce rates. |
| Usability | Testing the user interface and interaction flow to ensure intuitiveness, ease of navigation, and clear messaging. | Important for enhancing user satisfaction, minimizing confusion, and increasing conversion rates. |
First and foremost, functional testing is essential to verify that all features and functionalities of the website are working as intended. This includes testing the browsing and navigation capabilities, search functionality, product display, shopping cart functionality, and checkout process. By thoroughly testing these features, the QA team can identify and address any issues, such as broken links, incorrect calculations, or inconsistent behavior, ensuring that customers can easily browse, search, and purchase products without encountering any obstacles.
Cross-browser and cross-device testing are also crucial to ensure that the website performs optimally across different browsers, as well as across various devices like desktops, laptops, tablets, and mobile phones. Each browser and device may interpret and render the website’s code differently, so thorough testing helps identify any compatibility issues and allows developers to make the necessary adjustments to ensure consistent performance across all platforms.
Performance testing is another important aspect of the testing phase. It involves assessing the website’s speed, responsiveness, and scalability under different load conditions. By simulating high-traffic scenarios, developers can identify potential bottlenecks and optimize the website’s performance. This includes optimizing page load times, reducing server response times, and implementing caching mechanisms to enhance the overall user experience and minimize any delays or sluggishness.
Usability testing is another important feature to consider during the testing phase. It involves gathering feedback from users to evaluate the website’s overall user experience, intuitiveness, and ease of navigation. By analyzing user behavior and feedback, developers can identify areas for improvement and make necessary adjustments to enhance usability and optimize the website’s interface.
The Importance of Including Time and Budget for SEO and the Right Magento Website Structure

When starting the development of a Magento website from scratch, it is crucial to allocate both time and budget for two essential aspects: Search Engine Optimization (SEO) and establishing the right Magento website structure. Neglecting these elements can significantly impact the website’s visibility, search engine rankings, potentially hindering its success in the highly competitive online landscape.
Having the right Magento website structure is essential for both user experience and search engine crawling. A well-structured website facilitates easy navigation, ensuring that visitors can find the desired information or products effortlessly. It is crucial to establish logical categories, subcategories, and a user-friendly menu structure that aligns with the website’s content and offerings. This not only improves user engagement but also enables search engines to crawl and index the website more efficiently, enhancing its visibility in search results.
What else do you need to know before launching a website?
It is also important to have a solid website hosting plan in place. Choosing a reliable hosting provider that can handle the expected traffic volume and provide adequate storage and bandwidth is crucial. Ensuring that the hosting environment is secure, regularly backed up, and offers good technical support is vital for website stability and optimal performance.
Another aspect to consider is the implementation of analytics and tracking tools. By integrating tools like Google Analytics, businesses can gain valuable insights into website traffic, user behavior, conversion rates, and other key metrics. These insights provide a deeper understanding of the website’s performance, allowing businesses to make data-driven decisions and continually optimize their online presence.
Prior to launch, it’s essential to set up appropriate website backups and implement a robust security strategy. Regular backups protect against potential data loss or website malfunctions while implementing security measures such as SSL certificates, firewalls, and security plugins to help safeguard against hacking attempts and protect customer data.
Finally, creating a comprehensive marketing plan to promote the website is essential. Developing a strategy for driving traffic, and engaging with the target audience through social media, content marketing, and other digital marketing channels is crucial for gaining visibility and attracting visitors to the website.
How long does the launch phase take and why is it important to do technical support?
The launch phase of a website is a crucial stage that marks the transition from development to making the website available to the public. The duration of the launch phase can vary depending on the complexity of the website, the size of the project, and the specific requirements involved. Typically, the launch phase takes anywhere from a few days to a couple of weeks, considering the necessary preparations and tasks that need to be completed.
One crucial aspect of the launch phase is configuring the website’s domain name and hosting settings. This involves pointing the domain name to the appropriate server, setting up DNS records, and configuring any necessary server settings to ensure proper website functionality. This process may require coordination with the domain registrar and the hosting provider, and it is important to allocate sufficient time for these technical tasks.
Furthermore, technical support plays a vital role during the launch phase. It is important to have a support team or technical experts readily available to address any issues or concerns that may arise during or after the launch. Technical support ensures prompt resolution of any unforeseen technical glitches, server errors, or compatibility issues. This helps minimize downtime, maintain the website’s functionality, and provide a positive user experience.
The launch phase is a critical time for businesses to make a strong first impression and establish their online presence effectively. A smooth and successful launch ensures that the website is accessible, performs optimally, and meets user expectations. It is an opportunity to showcase the brand, products, and services to the target audience and start attracting traffic and potential customers. By dedicating sufficient time to the launch phase and having reliable technical support in place, businesses can confidently introduce their website to the world and lay the foundation for a successful online presence.
Conclusion
In conclusion, developing a Magento website with a custom theme (as well as, actually, any other website) requires expertise, time, and careful planning. It involves various stages, including preparation, creating and confirming design, front-end and back-end development, testing, and launch. Each phase plays a crucial role in creating a successful online presence.
The timeline for creating a Magento website can vary significantly, ranging from 2 to 6-12 months. However, the duration is highly dependent on factors such as budget and decision-making speed on the client side. In some cases, slow decision-making processes can extend the timeline to a year or even longer. On the other hand, with dynamic collaboration and efficient task distribution, it is possible to achieve a website release in as little as 2-3 months.
It’s important to note that if the project involves renovating an existing site or migrating from Magento 1 to Magento 2, the timeline naturally extends. In such cases, creating and implementing a custom theme becomes just one aspect of the overall task. The migration process and incorporating existing features can add complexity and require additional time.
However, regardless of the timeline, it is crucial to maintain a balance between speed and quality. Rushing through the development process can compromise the end result while taking too long can lead to missed opportunities in the competitive online market. Therefore, effective project management, clear communication, and streamlined decision-making are essential to ensure a timely and successful Magento website launch.
By following these steps and partnering with experienced professionals, you can create a robust and engaging eCommerce website. From concept to launch, investing in a well-rounded development process sets the foundation for success and drives customer engagement. With the right expertise and support, you’ll confidently navigate the complex world of Magento development and achieve your goals in the competitive eCommerce landscape.




